이 글은 “[노코드x페이플] 개발자 없이 페이플 링크결제로 결제 기능 구현하기” 시리즈로,
총 3개의 글로 구성되어 있으며, 첫번째 글입니다.
[노코드x페이플] 개발자 없이 페이플 링크결제로 결제 기능 구현하기
최근 개발없이 빠르게 사업 아이디어를 검증할 수 있는 노코드가 주목을 받고 있습니다.
그러다보니 자연스럽게 노코드로 개발(자) 없이 결제기능을 연동하는 것에도 관심이 많아지고 있는 상황입니다.
감사하게도… 
덕분에 많은 분들께서 페이플에 관심을 가져주셨습니다. 
관심가져주신 많은 분들께 보답하고자,
아래와 같이 개발자 없이 페이플 링크결제로 결제 기능 구현하는 방법을 소개해드리고자 합니다.
노코드 툴을 사용하여 서비스를 준비하시는 분들은 이 시리즈를 참고하시면,
쉽고, 빠르고, 간편하게 결제 기능을 구현하실 수 있습니다! 
이 글의 목차
웹사이트에 결제 기능 붙이기
1. 사용 툴
페이플 링크결제
결제 기능
Zapier
백엔드
Spreadsheet
데이터베이스
2. 시나리오
① 페이플 링크결제를 생성합니다.
② 구축한 웹사이트에 링크결제를 추가합니다.
③ 고객이 결제 시, Zapier를 통해 구글 스프레드시트에 결제자 정보가 자동입력됩니다. (선택)
3. 상세 방법
3-1. 페이플 링크결제 생성하기
이미 서비스를 제공할 웹사이트가 있다는 전제 하에 이후 단계를 설명드립니다.
가장 먼저 할 일은 페이플 링크결제를 생성하는 것입니다.
페이플 링크결제를 만드려면, 페이플에 파트너사로 가입되어 있어야 합니다.
아래 링크를 클릭하셔서 가입문의부터 남겨주시면,
페이플의 열혈(?) 세일즈팀에서 1영업일 이내에 빠르게 답변드립니다. 


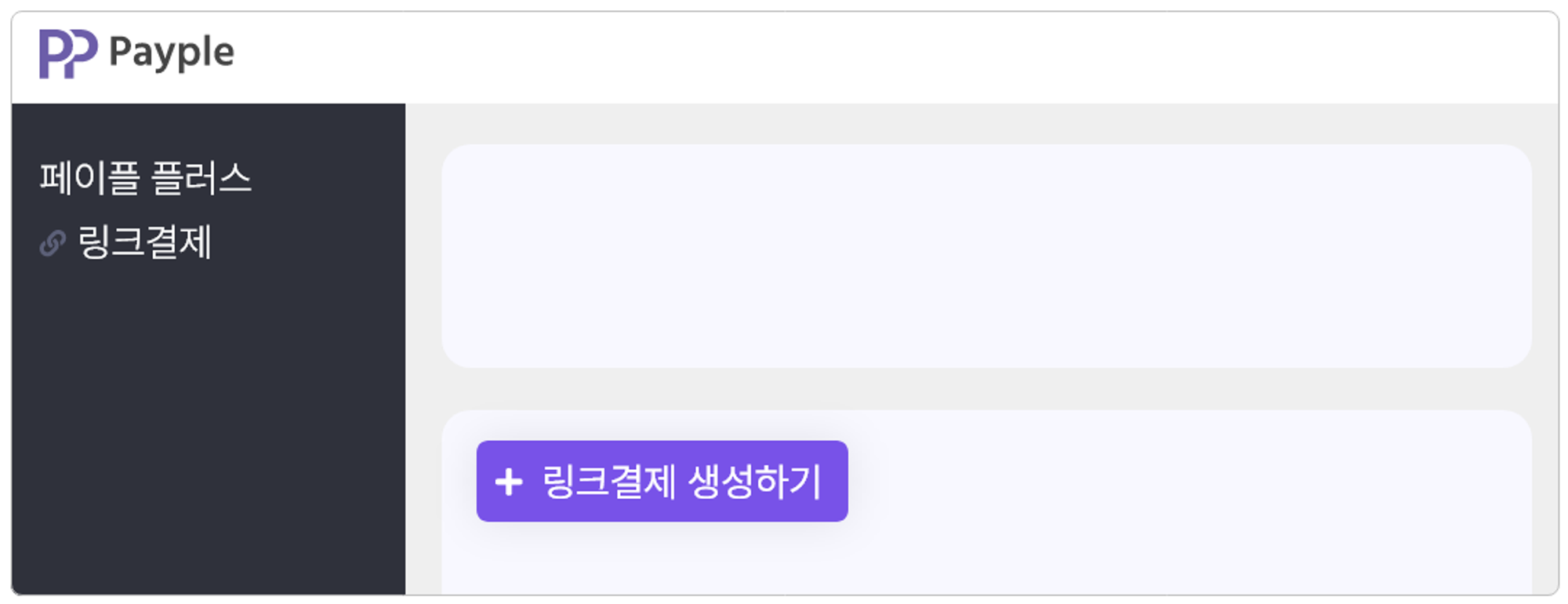
페이플의 파트너사로 가입이 되셨다면, 가입 시 전달받은 파트너 계정으로
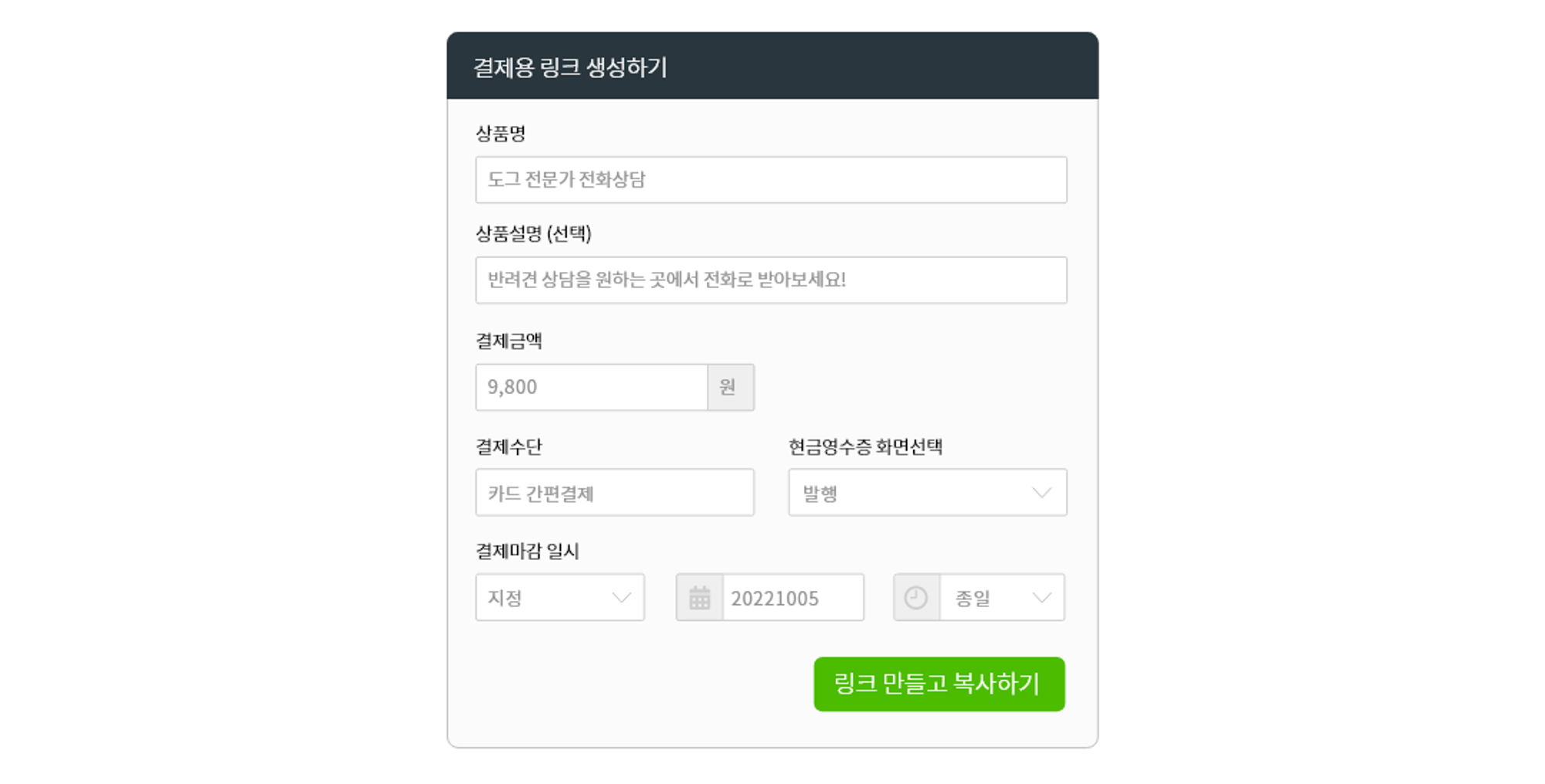
[링크결제 생성하기] 버튼을 클릭합니다.
결제상품에 필요한 정보(상품명, 결제금액 등)를 입력하신 후,
[링크 만들고 복사하기] 버튼을 클릭하시면 결제가능한 링크가 바로 생성됩니다.
3-2. 웹사이트에 링크결제 삽입하기
결제가능한 링크가 생성되었다면!
구축되어 있는 웹사이트에 결제하기 버튼 또는 텍스트에 위에서 생성한 링크결제 URL을 삽입(링크)하면 됩니다.
웹사이트는 어떤 노코드 툴을 사용하셔도 무방합니다.
참고로, 아래에서는 쉽게 사용할 수 있는 대표적인 노코드툴 3가지(노션, 우피, 소프터)를 예시로 들어볼께요.
1) 노션 예시
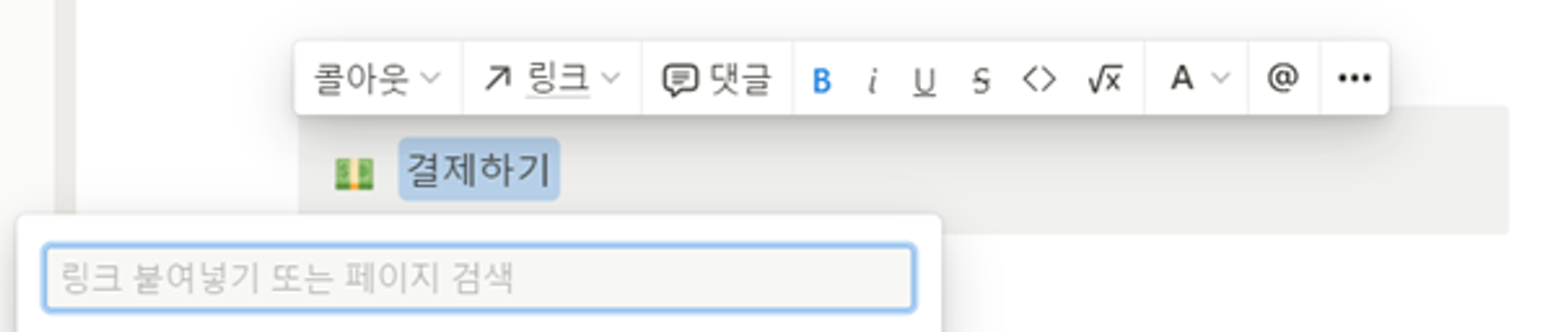
‘결제하기’ 등의 텍스트 작성 후 해당 텍스트를 드래그 한 후 팝업 메뉴 >  링크 클릭 > 링크결제 URL 입력합니다.
링크 클릭 > 링크결제 URL 입력합니다.
2) 우피(Oopy) 예시
노션 + Oopy 서비스를 이용하는 경우에는 결제하기 버튼을 만들 수도 있습니다.
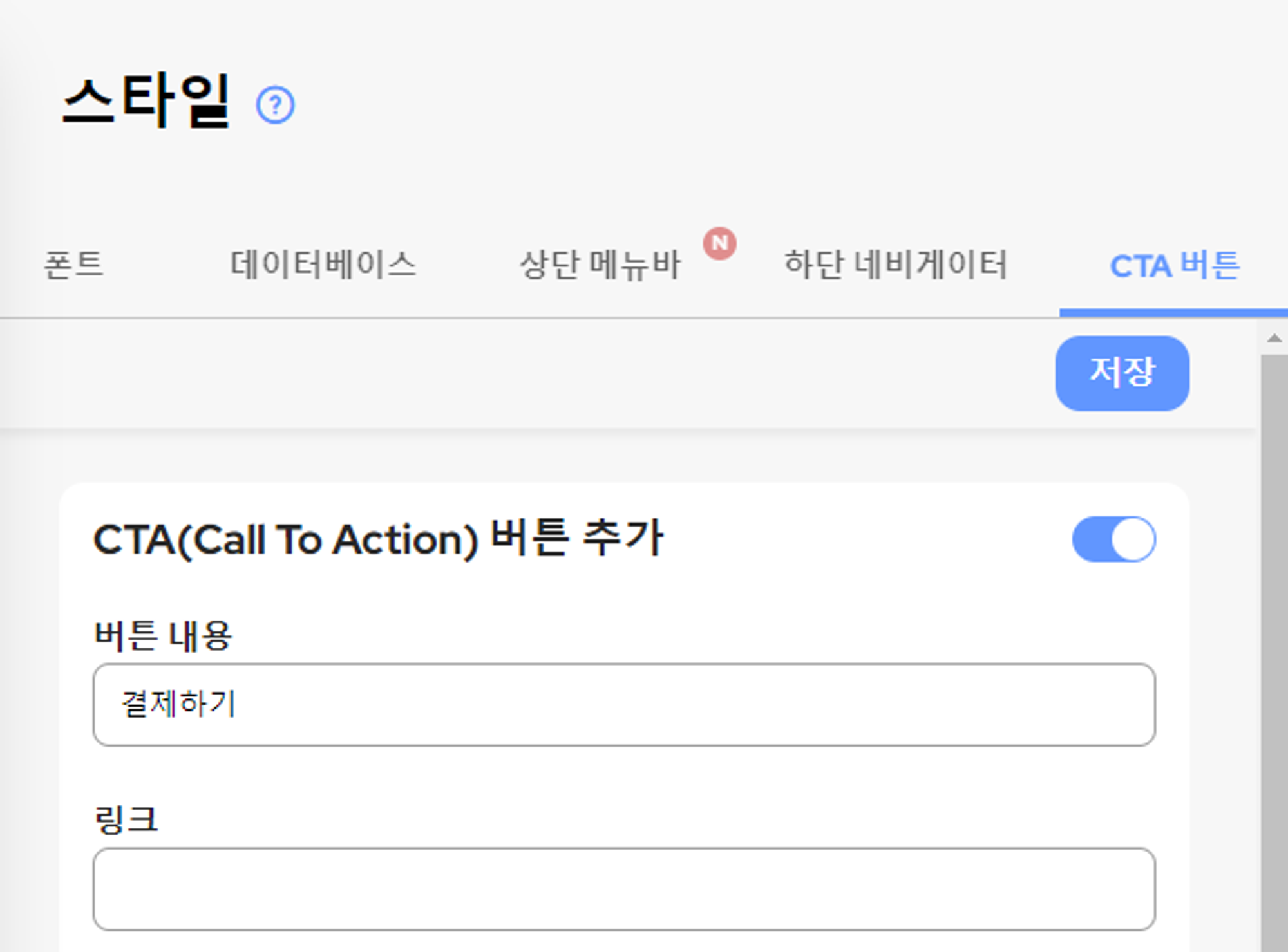
Oopy 로그인 > 스타일 > CTA 버튼 클릭하여 메뉴로 이동합니다.
버튼 내용 입력항목에 ‘결제하기’ 등의 텍스트를 입력하고, 링크 입력항목에 페이플 링크결제 URL을 입력 후 저장합니다.
3) Softr예시
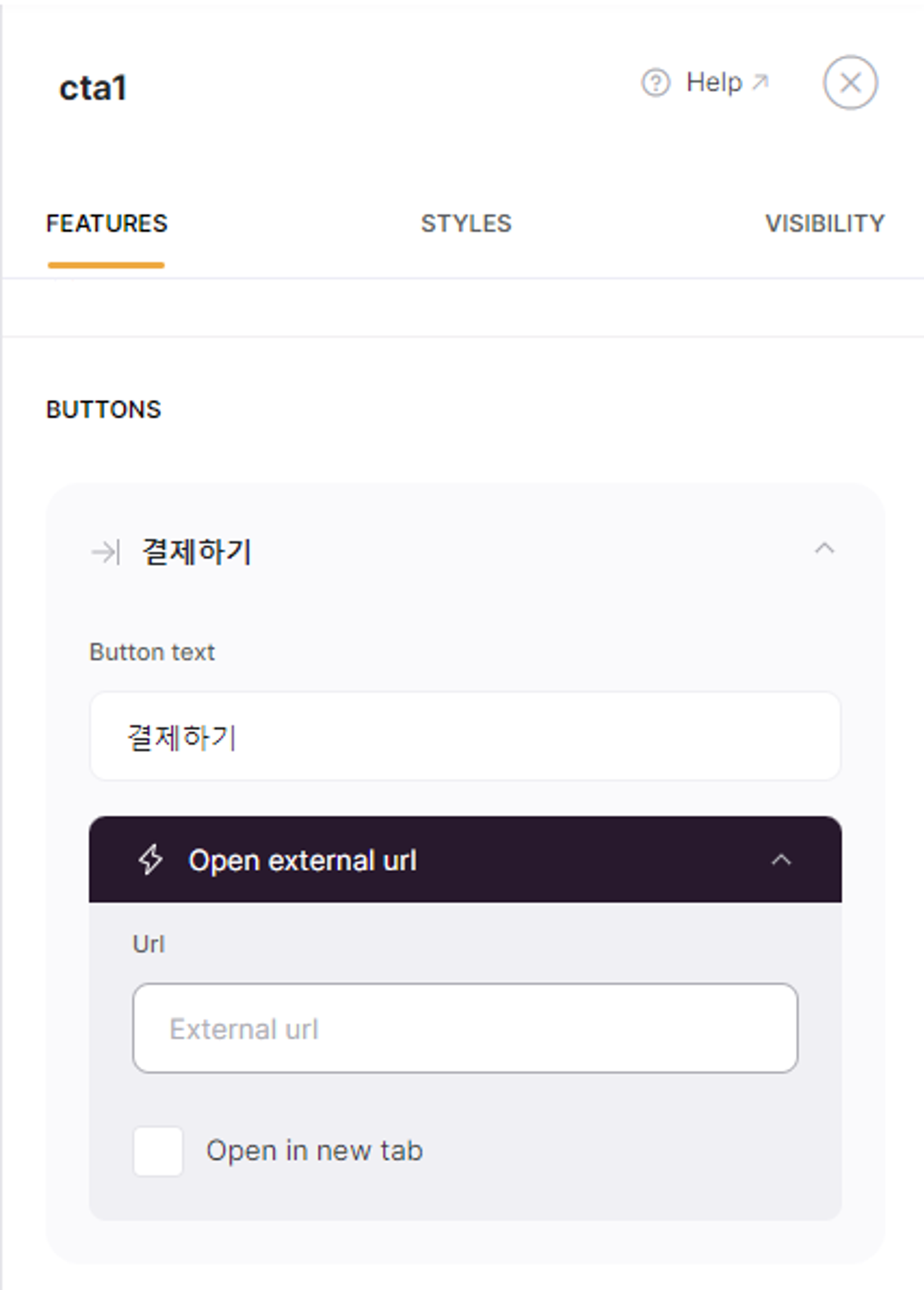
버튼을 클릭하고 FEATURES > BUTTONS > Button text에 ‘결제하기’ 등의 텍스트를 입력 > Add action 클릭 > Open external url을 선택하고 페이플 링크결제 URL을 입력 후 Publish합니다.
3-3. 이제 결제가 가능합니다!
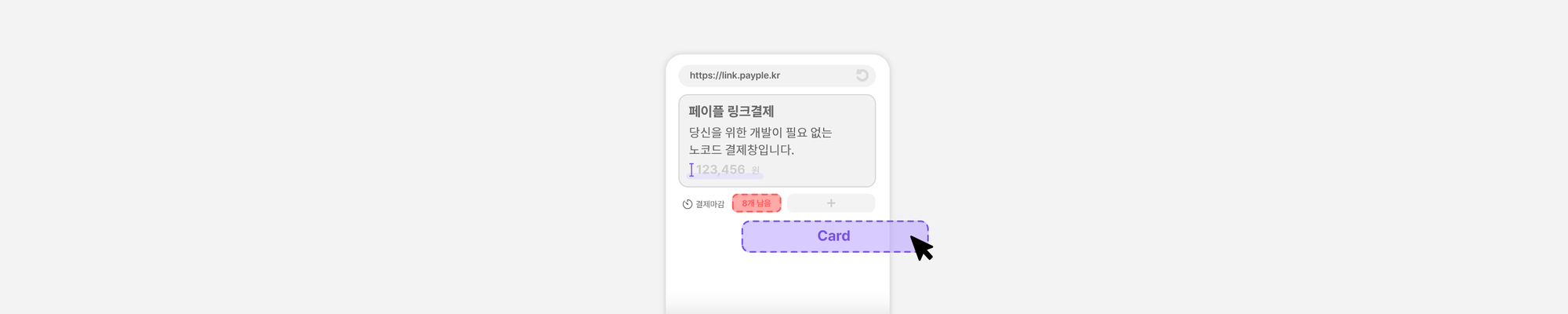
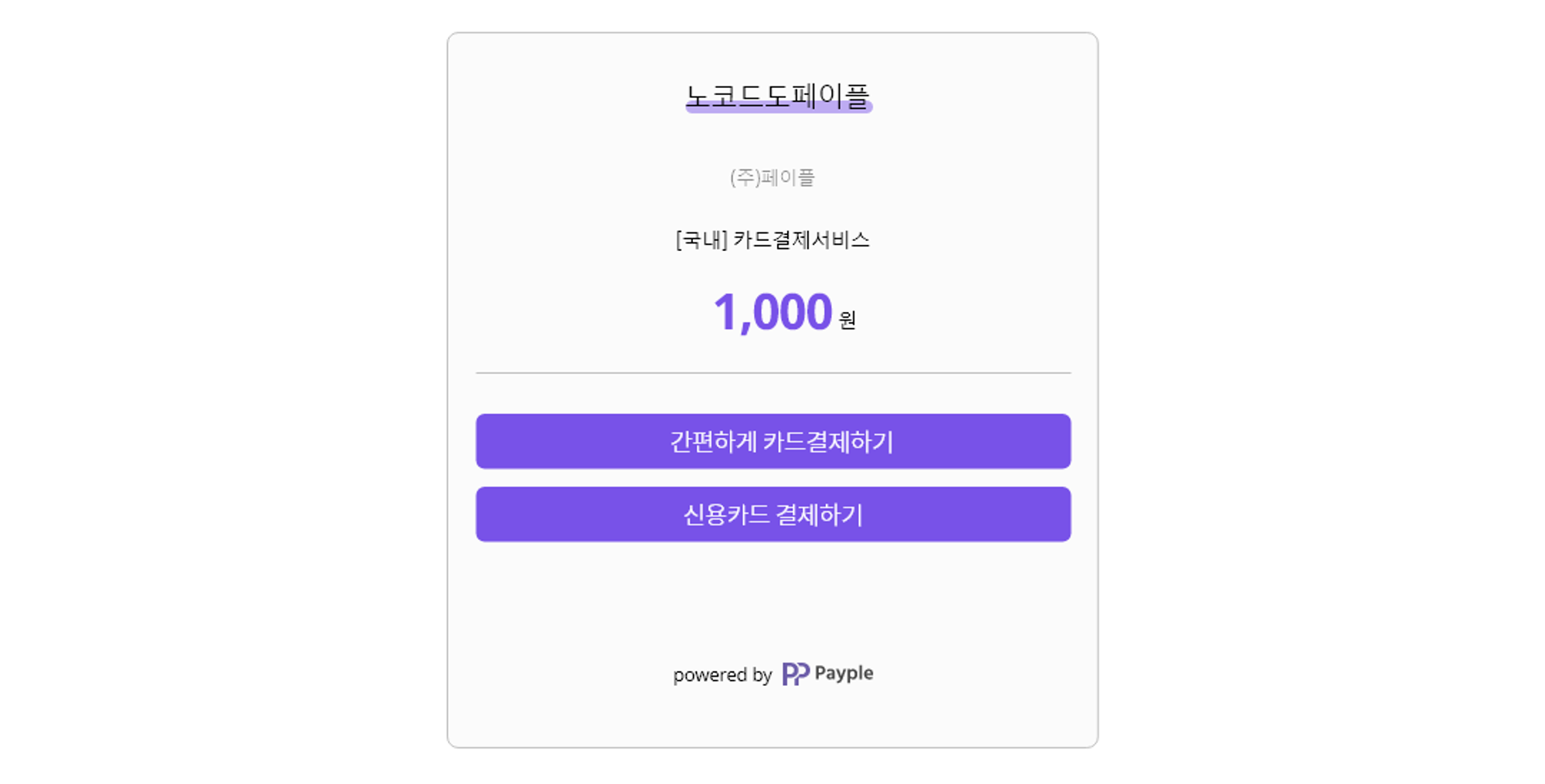
링크결제 URL을 잘 입력하셨다면,
고객이 결제버튼 클릭 시 팝업형태로 결제창이 생성됩니다.
자! 이제 내 서비스에서 결제를 받을 수 있습니다!
참~ 쉽죠! 


3-4. 구글 스프레드시트에 결제내역 저장하기(선택)
웹훅(Webhook)이란,
한 응용 프로그램에서 어떤 이벤트가 발생했을 때 다른 응용 프로그램으로 실시간 정보를 제공하는 방법입니다.
페이플 파트너 관리자에서 결제내역 웹훅 URL을 설정하게 되면 결제가 발생할 때마다 페이플에서 해당 URL로 데이터를 자동 전송합니다.
웹훅을 사용하시려면, 페이플 파트너 관리자 > 상점정보 매뉴얼을 참고해주세요.
Zapier 로그인 > Create Zap을 클릭합니다.
1) Trigger 설정하기
우선 Trigger를 설정해보겠습니다.
•
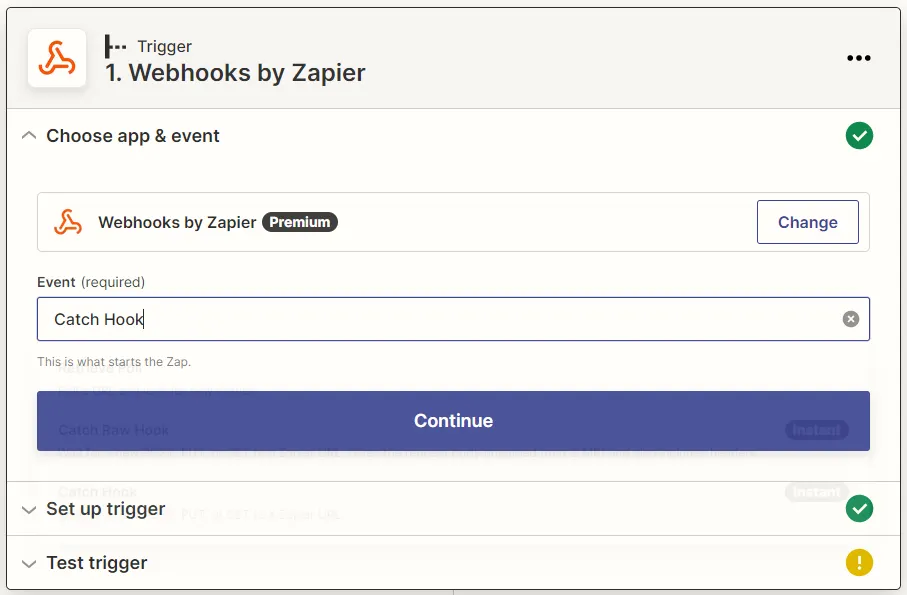
App event를 Webhooks by Zapier로 선택 > Event는 Catch Hook으로 선택 후 Continue를 클릭합니다.
•
Set up trigger는 입력하지 않고 Continue를 클릭합니다.
•
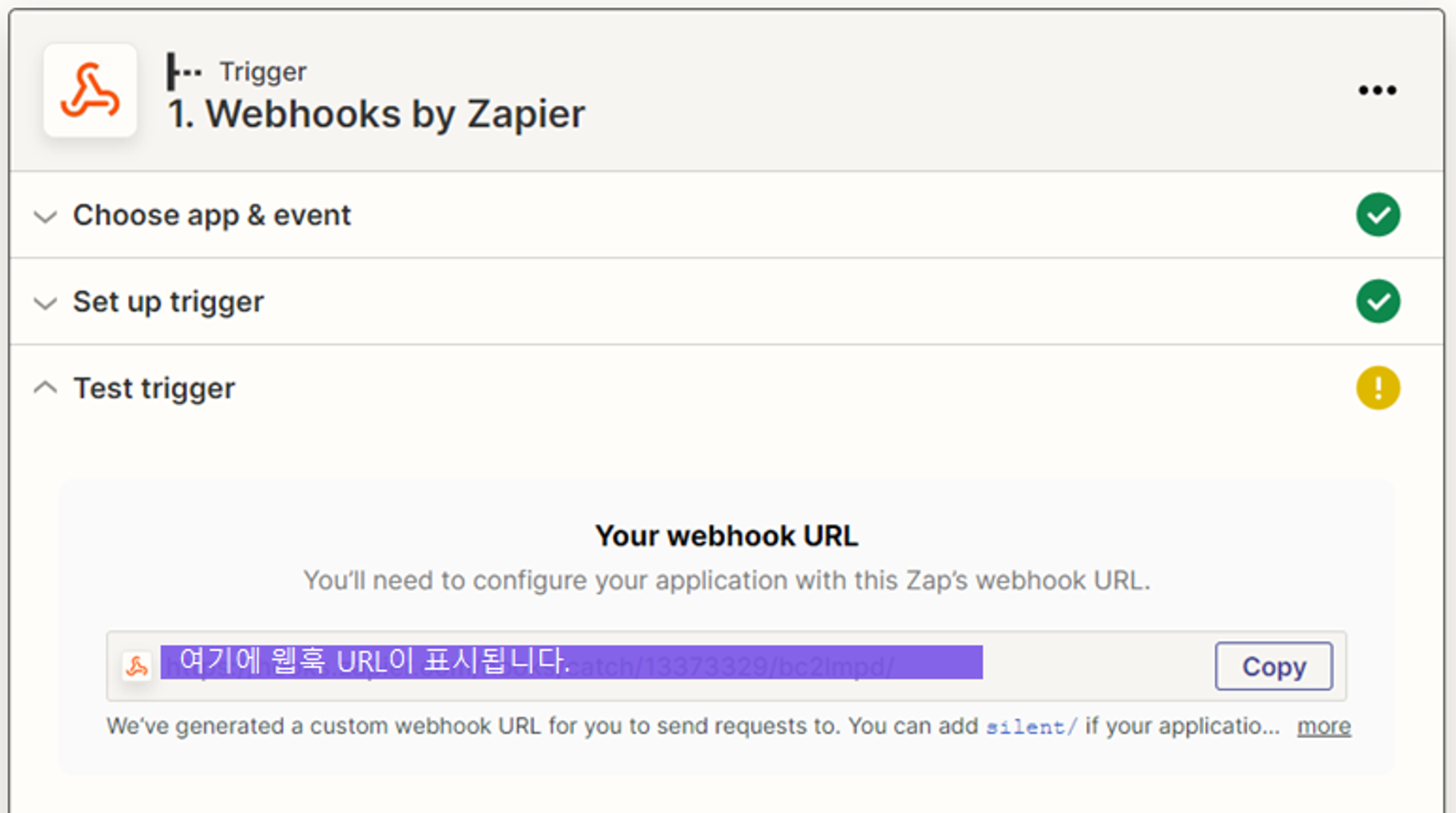
Test trigger에서 웹훅 URL을 복사하고 이 URL을 페이플에 등록합니다.
위 이미지에서 보라색으로 표시된 웹훅 URL을 복사 후 페이플에 등록하시면 됩니다.
•
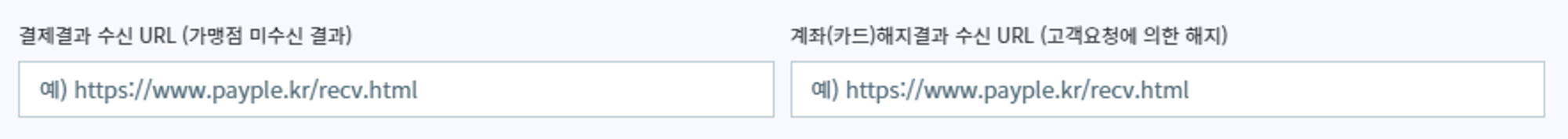
페이플 파트너 관리자 > 로그인 > 상점 정보 > 기본 정보 메뉴의 결제결과 수신 URL 항목에
Zapier에서 복사한 웹훅 URL을 입력합니다.
페이플 파트너 관리자 > 상점 정보 > 기본 정보 > 결제결과 수신 URL 입력창 화면
•
정상적으로 웹훅 데이터가 들어오는지 확인해보고, 이상이 없다면 Continue를 클릭합니다.
2) Action 설정하기
이제 Action을 설정할 차례입니다.
•
•
다시 Zapier로 돌아와서,
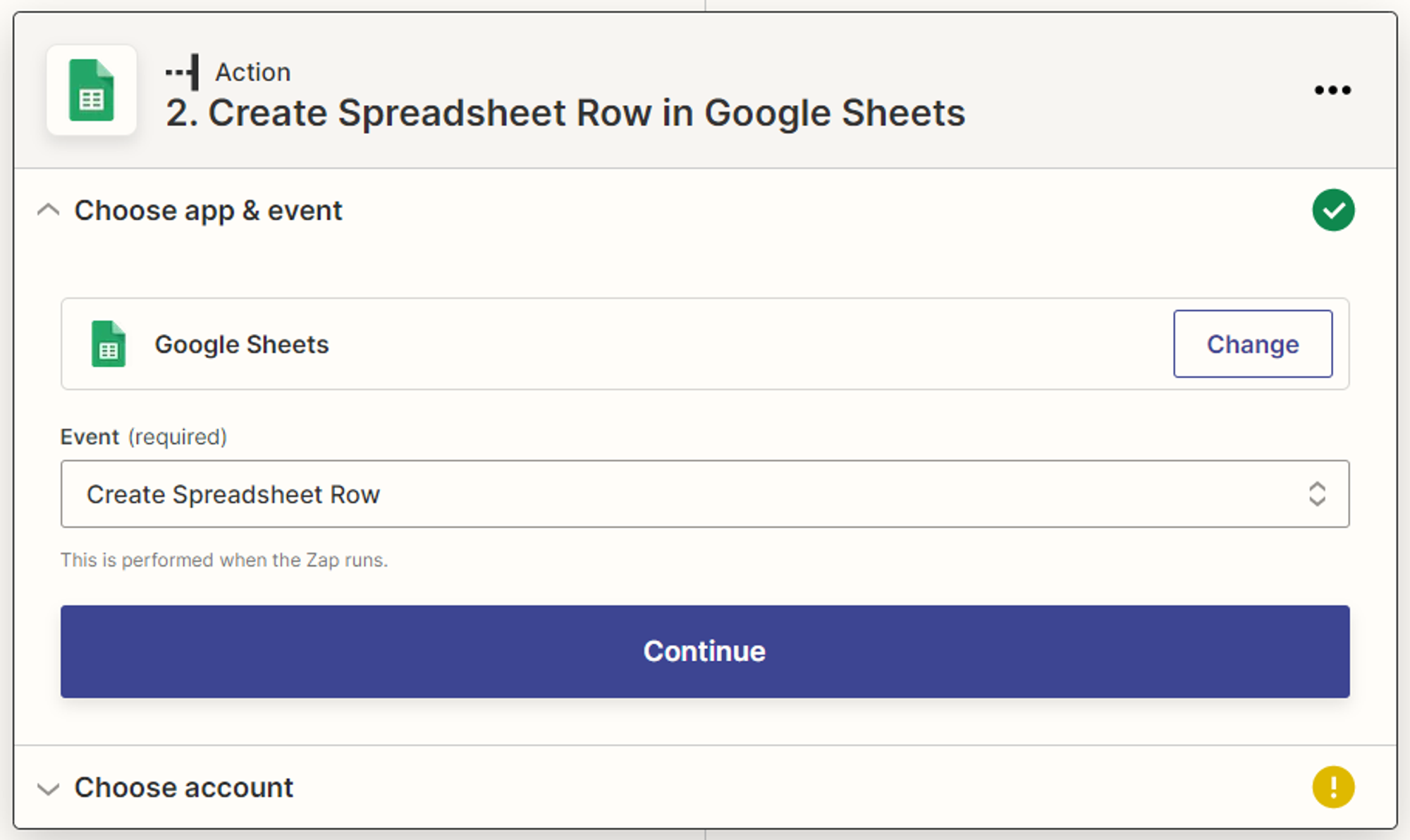
App event에는 Google Sheets를, Event에는 Create Spreadsheet Row를 선택 > Continue를 클릭합니다.
•
Choose account에서 구글 계정을 연결하고 Continue를 클릭합니다.
•
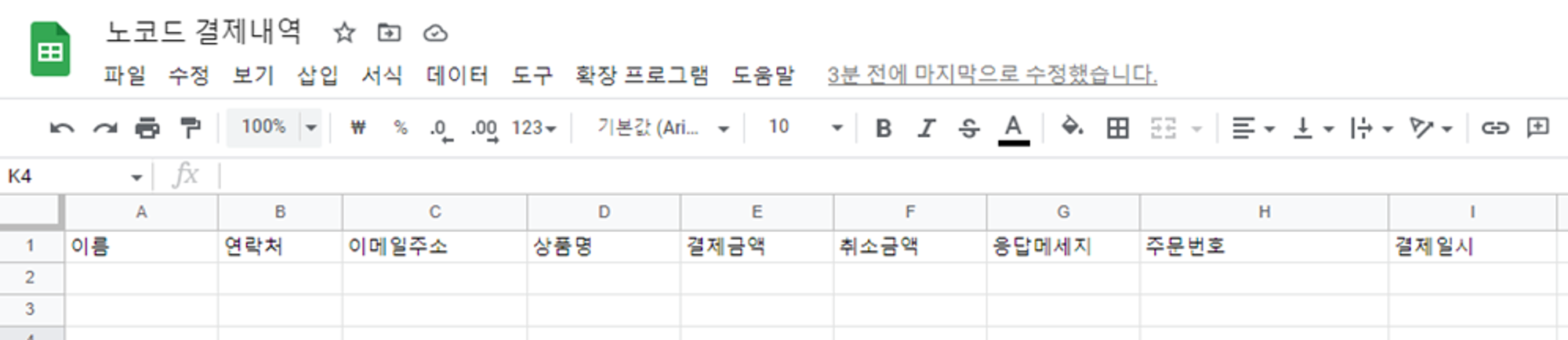
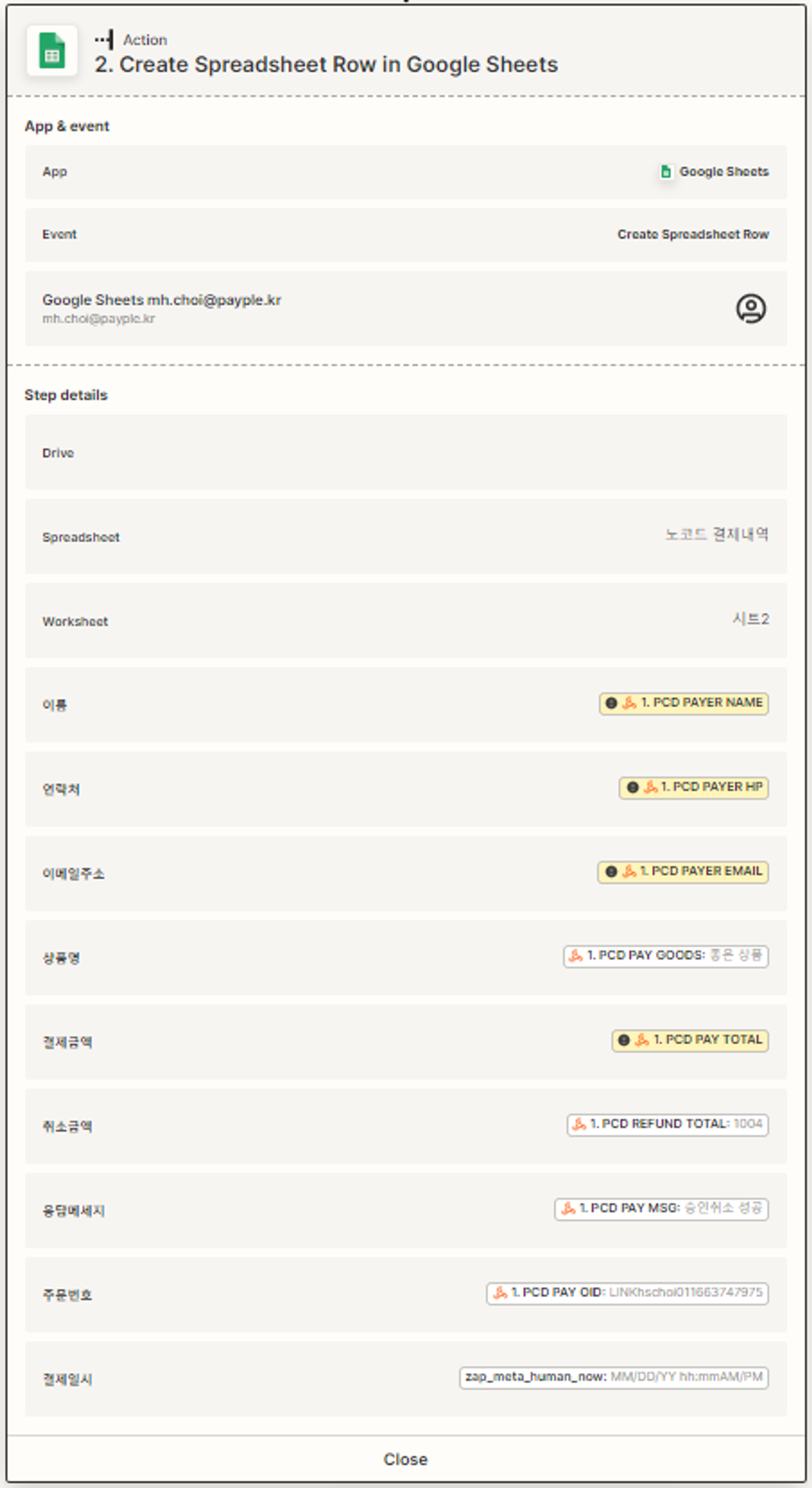
Set up Acction에서 페이플 웹훅 항목과 구글 스프레드시트의 항목을 연결해줍니다.
◦
예시) 구글 스프레드시트 > 이름 컬럼 = PCD PAYER NAME
•
Test action에서 Test 후 Publish Zap을 눌러 저장합니다.
이제 고객이 결제하면 구글 스프레드시트로 결제내역이 자동으로 전송됩니다.
(단, 실시간 저장이더라도 Zapier와 구글 스프레드시트의 약간의 시간차가 발생할 수 있으니 조금만 기다려주세요.  )
)
와우~ 이제 모든 과정이 완료되었습니다. 


다음 글에서는…
다음 글에서는 고객에게 서비스 신청정보 또는 기타 정보를 직접 입력받고,
해당 정보를 통해서 커스터마이징한 결제요청 메일을 발송하는 방식을 설명드립니다.